 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Dynamic HTML Editor 5.5 - Some New Features
(Upgrade is free for users of version 5.0, just install the new version over the previous)
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
Added new nice "SlideDropShadow" graphical effects
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
 |
 |
|
 |
|
|
 |
|
|
 |
|
|
|
|
|
 |
|
|
|
|
|
 |
|
 |
|
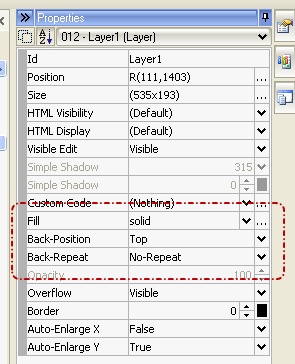
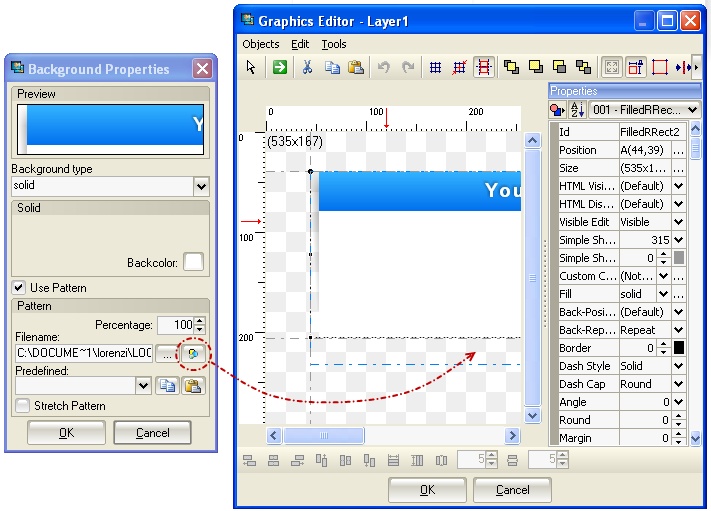
Added the abilty to create custom backgrounds on the fly (very useful for layers)
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
It is possible to create layers and add a customized background using the Graphical Canvas Editor; a good sample here, draw a layer then:
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
|
 |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
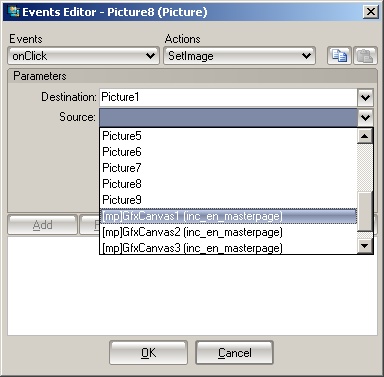
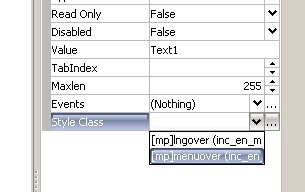
Ability to act on Master-Page objects from a "Client" page
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
It is possible to choose master-page objects when creating events, links, styles, etc... from a "client" page.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
|
|
|
|
|
 |
|
|
|
 |
|
 |
|
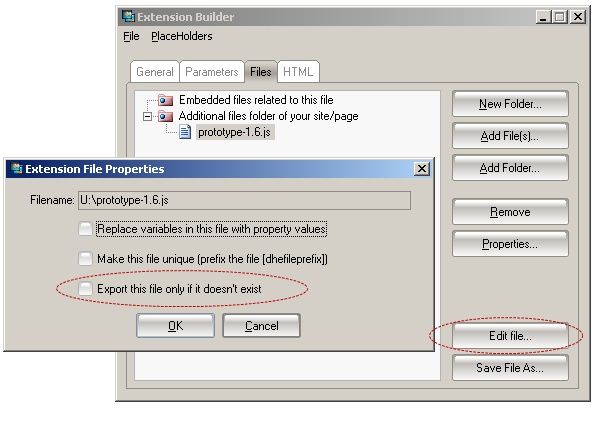
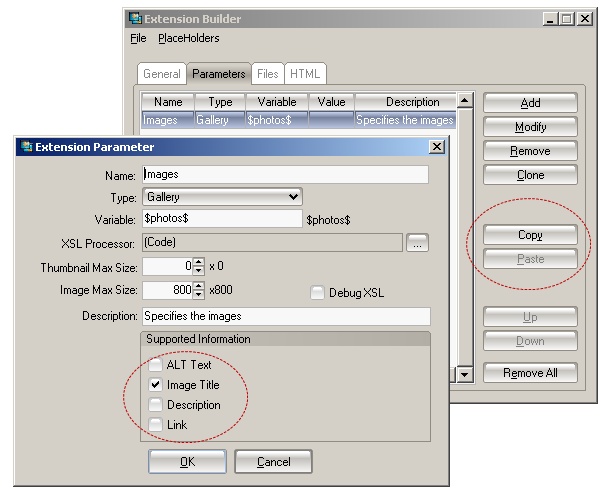
Added new features to the Extension Builder
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
 |
|
 |
|
|
|
|
|
 |
|
 |
|
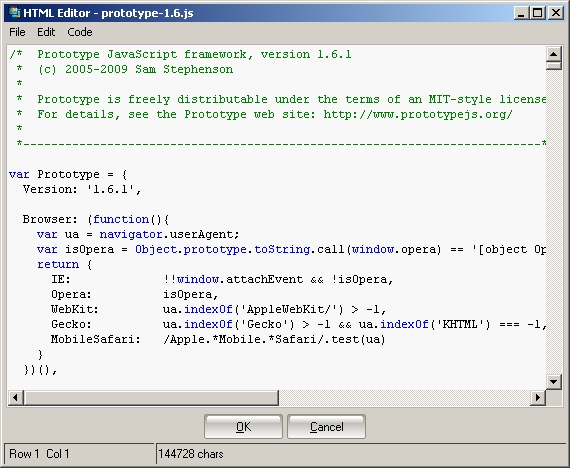
Added code highlight in various parts of the program
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
The HTML Editor has been enhanced; now it supports Multiple Undos, Tab line indentation, code highlight (with Unicode support) and other nice features. It is able to highlight ASP, PHP, HTML and Javascript code. Every text file in your project will be opened with this editor.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
 |
|
 |
|
|
|
|
|
|
|
 |
|
 |
|
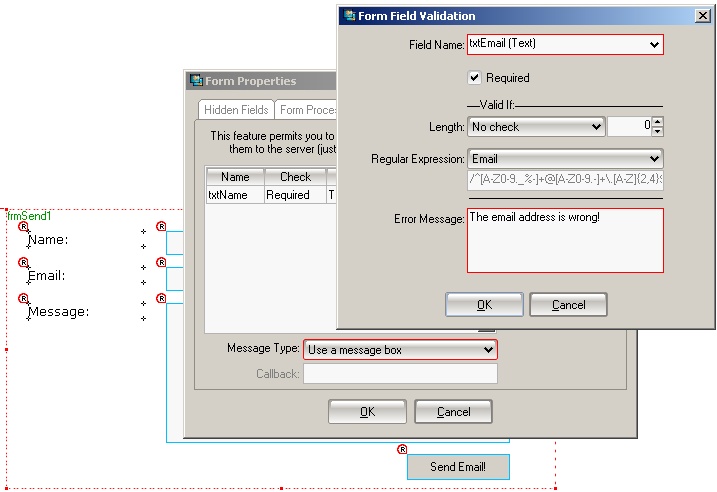
Added validation for input fields
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
In the Form object you can add validation rules for its input fields and show errors using many methods like message box, confirm box or a custom javascript function. Check the tutorial.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
 |
|
 |
|
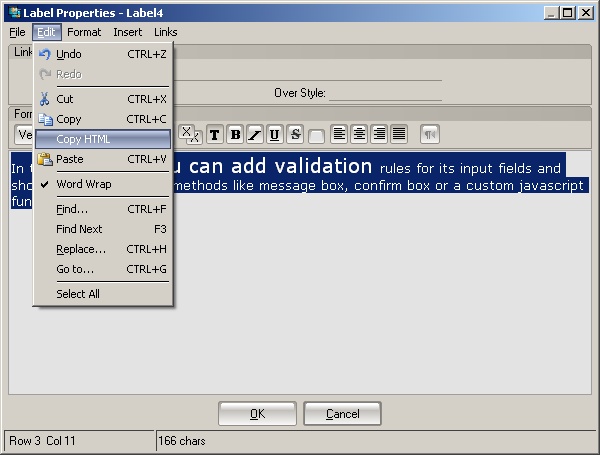
Ability to copy the HTML code of a label in a very simple way
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
If you need to copy a piece of formatted HTML text to a site you can do it in a very simple way, directly from the Label editor; just select a piece of text then choose the "Copy HTML" item; the relative HTML code will be placed in the system clipboard.
You can paste the code directly to an HTML page.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
 |
|
 |
|
|
|
|
|
|
|
|
|
|
|
Result (HTML code with Inline styles)
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
<span style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 13px; color: #000000; text-decoration: none;">In the </span><span style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 13px; color: #C00000; font-weight: bold; text-decoration: none;">Form </span><span style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 13px; color: #000000; text-decoration: none;">object </span><span style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 20px; color: #000000; text-decoration: none;">you can add validation </span><span style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 13px; color: #000000; text-decoration: none;">rules for its input fields and show errors using many methods like message box, confirm box or a custom javascript function.</span>
| |
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
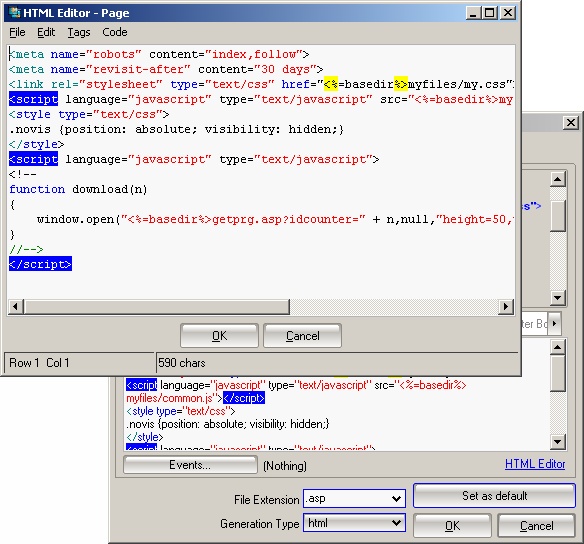
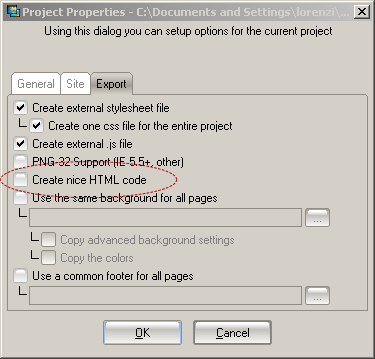
New option "Create nice HTML code"
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
It is possible to generate more readable HTML code in your pages by enabling the "Create nice HTML code" option (in the project properties or in the Export page dialog) so it is simpler to modify or study it.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
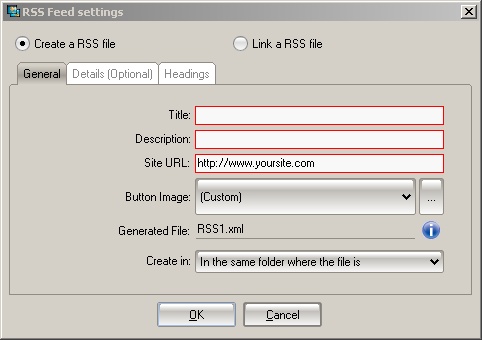
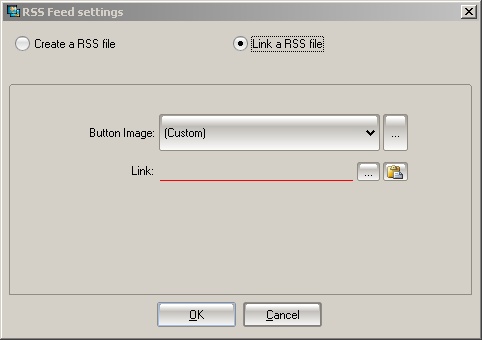
The RSS object has been enhanced
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
You can choose to generate a new RSS file or to simply link a file; you can also choose where to export the RSS file.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
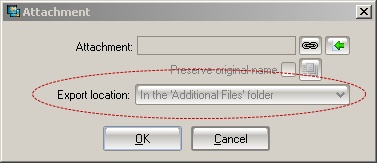
Generation of attachments has been enhanced
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
The attachment window has been enhanced so you can choose where to export embedded files; this feature is used on Audio, Generic and Extension objects.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
Image preload in GfxCanvas and GfxMenu objects
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
You can choose to preload images when using the GfxCanvas and GfxMenu so when your page is loaded also all menu items are loaded and respond to mouse events in a better way.
Try to go with the mouse over these menu items; in the past the browser didn't change the menu item in real-time because it had to load the "Over" image.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
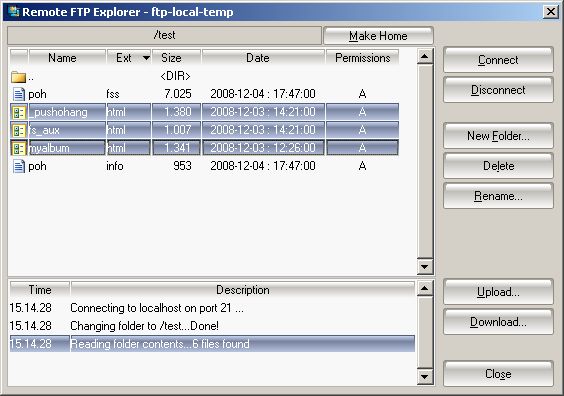
FTP-Explorer with rows sort and multiselection
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
By using (SHIFT or CTRL) + (Click or Arrows) you can select multiple files;
by clicking on the columns header you can sort data.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
 |
|
 |
|
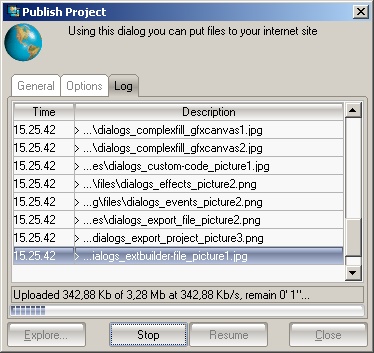
Enhanced the speed in the Publish Project dialog
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
The speed has been enhanced when acting on tons of files.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
Inserted .dhe file objects can now be moved
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
You can insert a .dhe file into another file and finally move its objects where you want.
You can reset the inserted file objects to its original position by using the Batch Manager.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
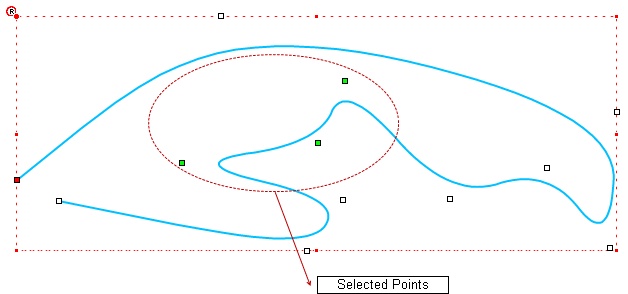
Ability to select a group of points in polygons and move them using Keyboard
| |
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
It is possible to select many polygon/polyline/polycurve, etc... points using the SHIFT + clicking on the point. Then you can move the group using the mouse or the keyboard arrows: [left, right, top, bottom] for moving them 1px at a time; CTRL + [left, right, top, bottom] for moving them x points at a time (x depends on your grid size).
So it is now possible to make precise shapes :-)
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
 |
|