 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Dynamic HTML Editor 5.8 - Some New Features
(Upgrade is free for users of version 5.0, just install the new version over the previous)
|
 |
|
|
|
|
|
|
|
|
 |
|
 |
|
|
|
|
|
|
|
|
 |
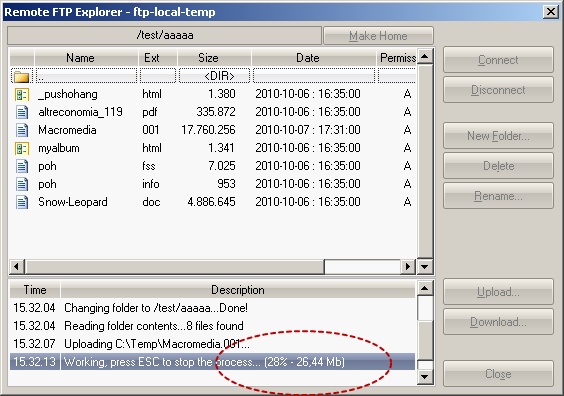
The "Publish Project" and "FTP Explorer" dialogs have been enhanced; now the dialogs don't freeze while uploading/downloading large files to/from the internet
|
 |
|
|
|
|
|
|
|
|
 |
|
|
|
|
 |
|
 |
|
 |
|
|
|
|
|
|
|
|
 |
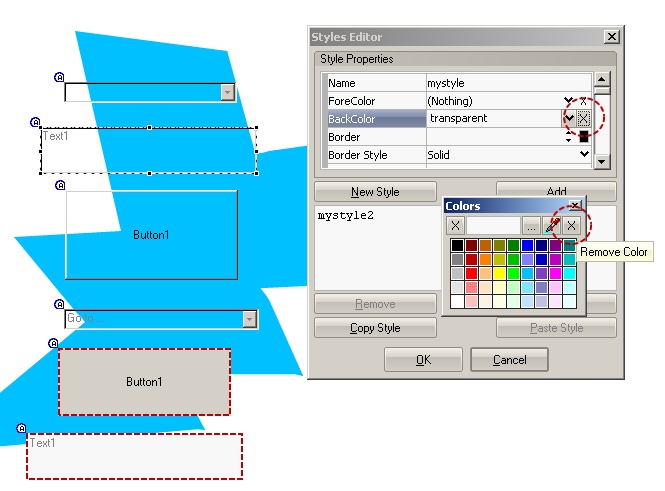
The input field management has been rewritten; now you can specify a "transparent" color for the input fields background and you can see in the editor also advanced borders.
|
 |
|
|
|
|
|
|
|
|
 |
|
|
|
 |
|
 |
|
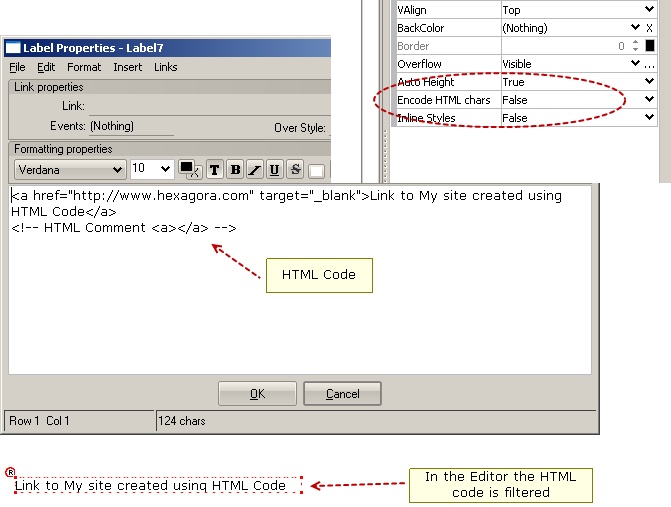
HTML Code into Labels/Table Cells
| |
 |
|
|
|
|
|
|
|
|
 |
Using the Label/Table Cell "Encode Chars" property you can insert HTML code directly into a Label or a Table Cell. The problem (until now) was that the label, showing the HTML code inside, resized itself in a wrong way (larger than required). Now the HTML code is filtered from the view in a intelligent way (HTML tags and comments).
|
 |
|
|
|
|
|
|
|
|
 |
|
|
 |
|
 |
|
Interline and Char spacing for Labels
| |
 |
|
|
|
|
|
|
|
|
 |
Now you can specify an Interline factor for defining space among lines and a pixel space among characters
|
 |
|
|
|
|
|
|
|
|
 |
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pretium orci nec odio vehicula lobortis. Sed nisl tellus, aliquam ac condimentum eget, tristique quis justo. Morbi volutpat semper aliquet.
| |
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pretium orci nec odio vehicula lobortis. Sed nisl tellus, aliquam ac condimentum eget, tristique quis justo. Morbi volutpat semper aliquet.
| |
|
 |
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
 |
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pretium orci nec odio vehicula lobortis. Sed nisl tellus, aliquam ac condimentum eget, tristique quis justo. Morbi volutpat semper aliquet.
| |
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pretium orci nec odio vehicula lobortis. Sed nisl tellus, aliquam ac condimentum eget, tristique quis justo. Morbi volutpat semper aliquet.
| |
|
 |
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
 |
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pretium orci nec odio vehicula lobortis. Sed nisl tellus, aliquam ac condimentum eget, tristique quis justo. Morbi volutpat semper aliquet.
| |
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pretium orci nec odio vehicula lobortis. Sed nisl tellus, aliquam ac condimentum eget, tristique quis justo. Morbi volutpat semper aliquet.
| |
|
 |
|
|
|
|