 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Dynamic HTML Editor 6.0 - Some New Features
(Upgrade is free for users of version 5.9, just install the new version over the previous)
Check also features in version 5.8, 5.7, 5.5, 5.0
Dear Dynamic HTML Editor user,
we made an hard work in order to provide you this completely revised version; the program has been "destroyed" then "remade"; some unuseful and hard to maintain features have been removed but many others have been added.
Warning: as some features have been removed you may encounter small differences if you load an old file with this new version; we suggest you to check your pages before re-publishing your site after having used it with this version.
Features Removed
- Standard Shadow, this is a very old and ugly feature that provided an ugly shadow for objects; use the many Graphical Shadows effects instead
- RollOver, RollClick, another very old feature; use the Graphical Canvas Object for doing the same
- Many unuseful project and program options, less options and a great export quality
- Flag for PNG32 support, now you'll be able to choose the quality of your images using a specified panel
- Support for Netscape 4/6 and Internet Explorer 6, why support dinosaurs? :-)
Features Added/Changed
|
|
|
|
 |
|
 |
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
Enabled background transparency for Layers
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
Layer backgrounds can be transparent now; it works exactly as in a standard WEB page; you can choose a background color (also transparent) and choose/make a background image (also transparent)
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
 |
 |
 |
 |
Infinity Object
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
The infinity object has a background like a Layer but has the ability to enlarge to the full-width of the page.
Below an infinity object in action ;-)
The infinity object is always below other objects and can interact with the layout of the master-page from a client page (check its "Inclusion Mode" property)
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
Background color for Layers and Infinity
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
Remember that you can choose a transparent background by clicking on the highlighted button
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
 |
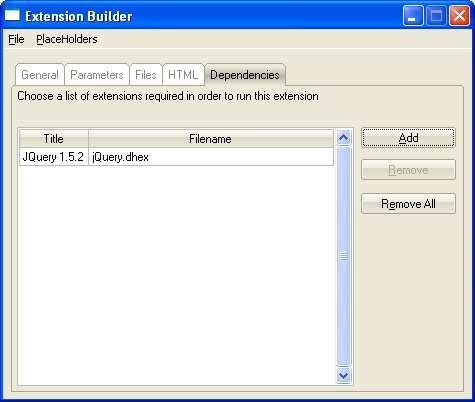
Dependencies for Extensions
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
Now it is possible to specify dependencies in extensions so you don't have to wait for your page to be exported to see an error :-)
Now the eventual error appears BEFORE exporting.
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
 |
|
|
 |
 |
 |
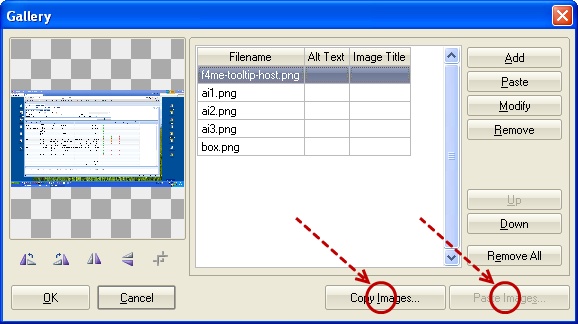
Ability to copy images among galleries
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
Finally you can copy images from one gallery to another...
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
 |
|
 |
 |
 |
Ability to create a Graphical Canvas object from many graphical objects on the fly
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
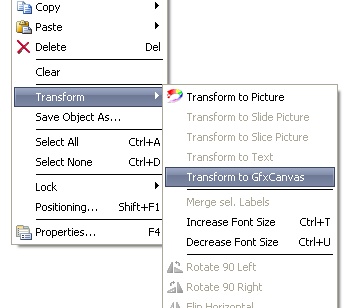
Just select some objects then choose "Edit -> Transform -> Transform to GfxCanvas"
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
 |
 |
 |
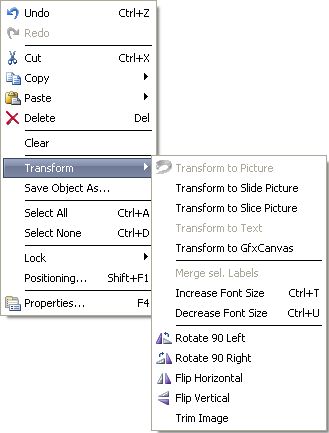
Added some useful actions to the Transform menu
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
The "Trim Image" function permits you to remove transparent margins from any picture
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
 |
 |
 |
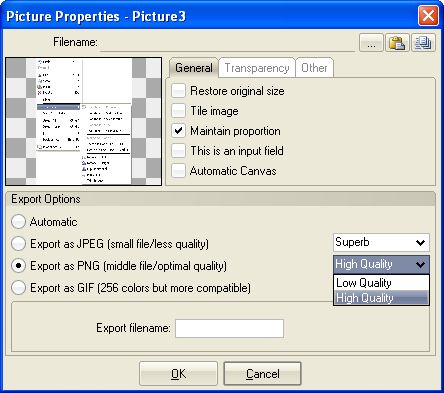
Ability to choose the PNG quality
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
Finally you'll be able to choose the type of PNG image to use: "Low Quality" for 8/24 bit PNGs, "High Quality" for 32 bit PNGs with alpha transparency
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
 |
|
|
 |
 |
 |
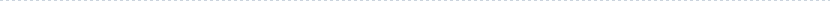
Image Settings panel
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
This panel permits you to choose the quality of images in your page; you can also select multiple images at once and change settings.
By selecting some objects on the page you'll be able to open this panel with already selected rows for fast changes.
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
 |
 |
 |
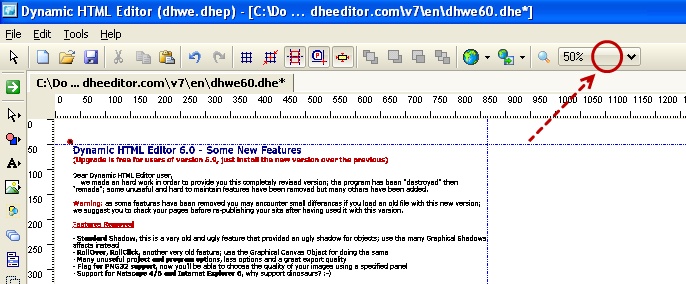
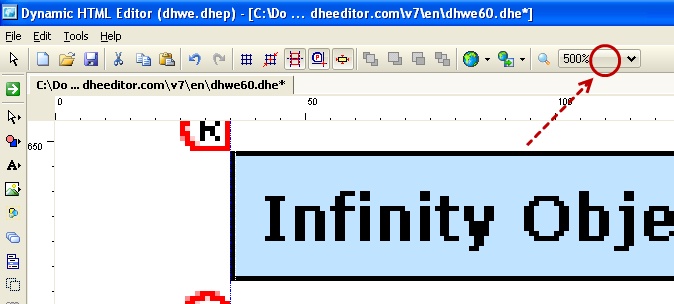
Zoom feature
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
A long waited feature finally available for the main editor window and the graphical canvas editor.
When using the "Zoom In" feature the precision of the cursor when moving points will increase ;-)
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
 |
|
|
|
|
 |
 |
 |
 |
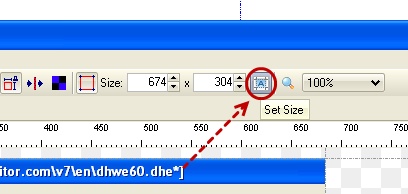
Precise Shapes
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
There is also the ability to specify the size of a Graphical Canvas image
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
 |
 |
The selection of graphical objects has been changed
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
In order to select a graphical object you need to click on its visible parts or you'll select the object below. When moving the mouse over an object the mouse cursor will change to signal you if you are over a visible area. This feature is very useful when working with complex shapes into the Graphical Canvas/Image editor.
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
You'll be able to select this graphical label only by clicking on its black parts (or using the standard method with the Object List or with a selection rectangle)
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
Graphical Canvas into Graphical Canvas
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
Now you can embed a Graphical Canvas into another Graphical Canvas and so on.
In this way you'll be able to create very complex shapes using only one exported image ;-)
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
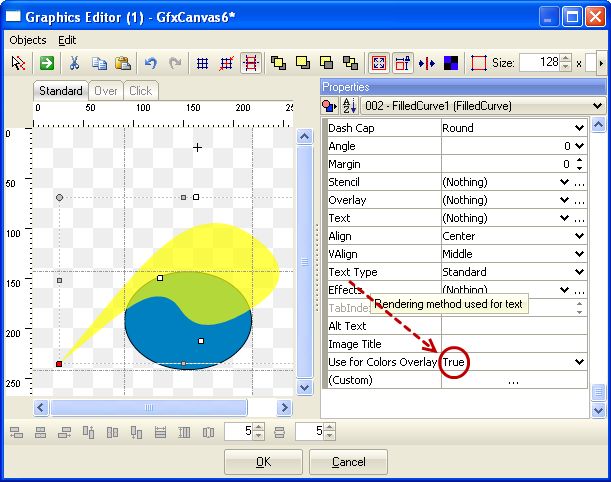
Colors Overlay property in graphical objects
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
This feature is available only for objects used into the Graphical Canvas editor and permits you to use only colors of an object (so it will be visible only on visible parts of objects underneath); check the sample below:
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
 |
|
|
|
|
|
|
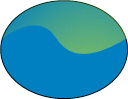
This image is the result of the merging in the Graphical Editor from a blue circle and a yellow polycurve used as "Colors Overlay" with a top slide transp effect.
By setting the "Colors Overlay" to the polycurve object the editor will copy its colors only on the visible parts of the image underneath; so the yellow is copied to the circle.
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
 |
 |
 |
 |
SlidePanel object + GfxMenu used as Controller
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
This container will permit you to create a very nice introduction for your site; you can also use a GfxMenu for controller and all will work automatically;
every time the panel changes the menu will change; every time you click on a menu item the panel will change ;-)
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
Live property panel
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
Properties changed in the property panel now react in real-time so you can check them in the editor ;-)
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
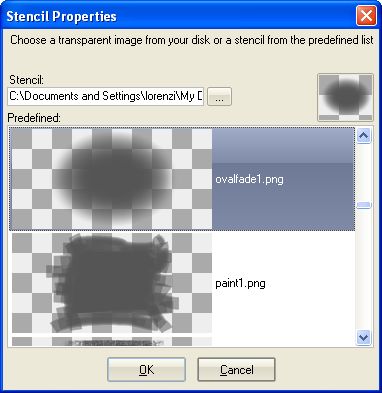
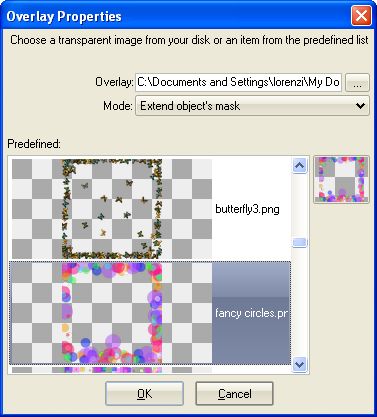
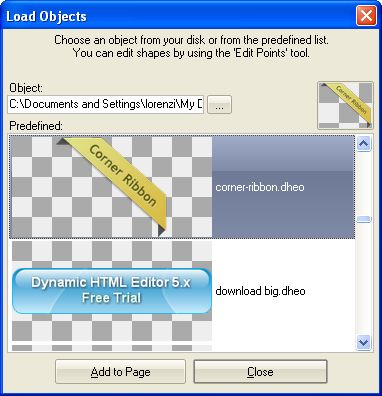
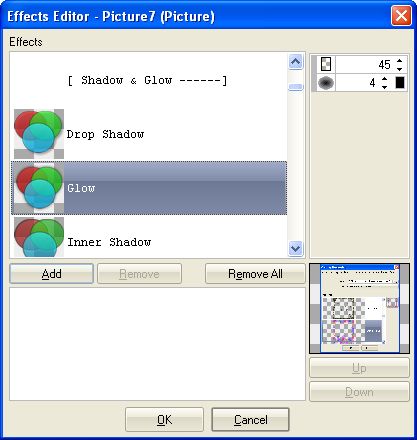
New stencils, overlays, load object from file, picture effects, events windows
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
 |
|
 |
 |
 |
|
|
|
|
|
|
|
 |
 |
 |
 |
 |
New events
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
You'll be able to select a GfxMenu item using events; very useful for signalling the current page in your site
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
 |
 |
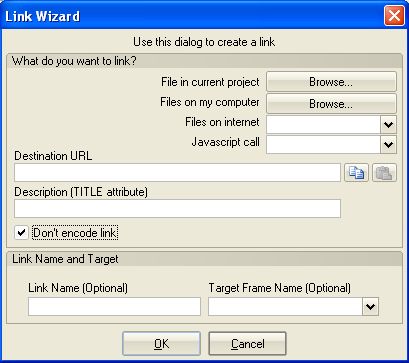
Ability to choose if encode a link
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
This feature will permit you to insert server side code (php or asp) into links in a safe way
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|

